Hover:CSS
what's new in 2021
31 Features, Rapid Fire
from: risky and never in any browser
to: stable and available in many browsers!
Table of Contents
- High Risk
- Conditionals
- Switch
- Relative Units
- Houdini Layout
- @scope
- Moderate Risk
- @container
- Leading Trim
- Houdini Paint
- @scroll-timeline
- Spelling & Grammar
- :target-within
- @nest
- @layer
- Foldables
- Color 5
- Grid Masonry
- Custom @media
- Low Risk
- Color 4
- HD Color
- @property
- Content Visibility
- aspect-ratio
- ::marker
- Conic Gradients
- Containment
- :focus-visible
- :focus-within
- Logical Properties
- :is() & :where()
- Reduced Data
- ::cue()
Rad Styles
high riskConditional Values
div {
flex-flow: if(100vw > 500px, row, column);
}
background:
if(
var(--raised) = on, linear-gradient(white, transparent)
),
hsl(200 100% 50%)
);
--size: small;
font-size: if(var(--size) = small, 2em)
if(var(--size) = medium, 3em)
if(var(--size) = large, 5em);
 Lea Verou
Lea Verou
Switch
.foo {
grid-template-columns: switch(
(available-inline-size > 1024px) 1fr 4fr 1fr;
(available-inline-size > 400px) 2fr 1fr;
default 1fr;
);
}
 Brian Kardell
Brian Kardell
🆕 Relative Units
.logical-viewport-units {
inset: 10vi 25vb;
}
.more-like-em {
border-radius: 2lh;
padding-block: 2cap;
}
.more-like-rem {
margin-block: 2rlh;
}
Houdini Layout
.houdini-masonry {
display: layout(masonry);
}
.houdini-packery {
display: layout(packery);
}
Scope
.card {...}
.card__header {
color: var(--text);
}
@scope (.card) {
header {
color: var(--text);
}
}
@scope (.light-theme) {
a { color: purple; }
}
@scope (.dark-theme) {
a { color: plum; }
}
@scope (.media-block) to (.content) {
img { border-radius: 50%; }
.content { padding: 1em; }
}
 Miriam Suzanne
Miriam Suzanne
Rad Styles
moderate riskContainer Queries
.container-to-be-queried {
contain: layout inline-size;
}
@container (inline-size > 240px) {
.item {
flex-direction: row;
}
}
@container (inline-size <= 20ch) {
img {
aspect-ratio: 1;
}
}
section {
@container (inline-size <= 60ch) {
& {
padding-inline: 1ch;
}
}
}
 Miriam Suzanne
Miriam Suzanne
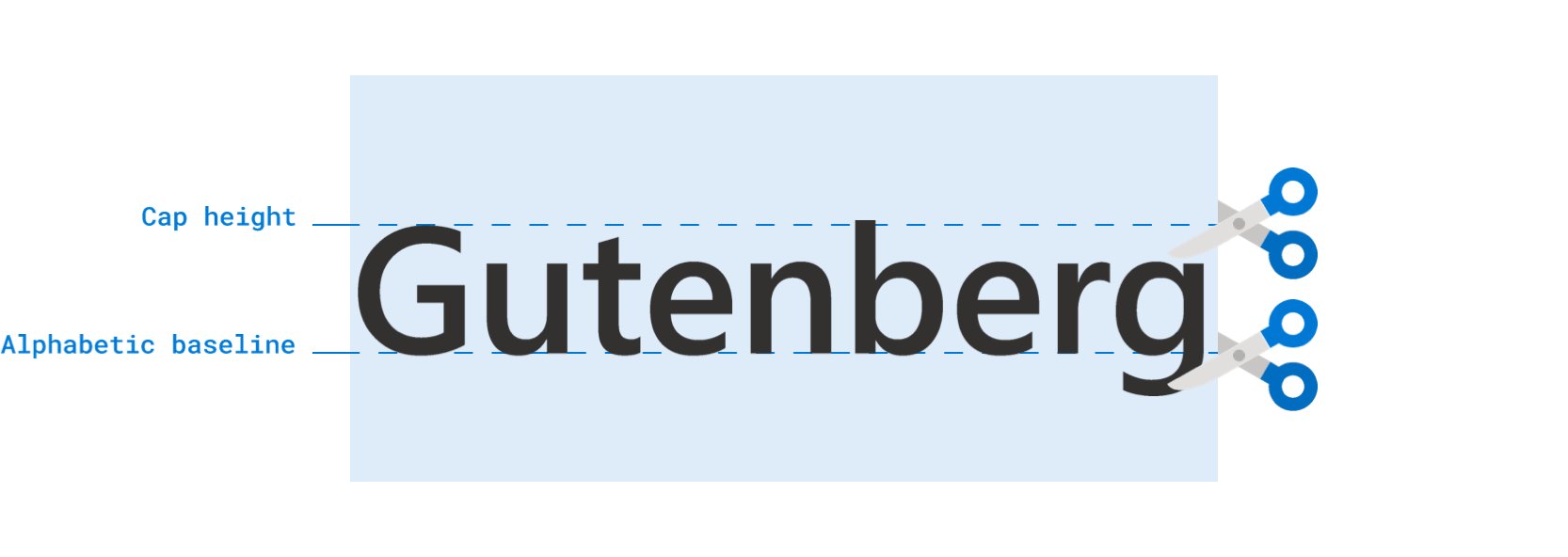
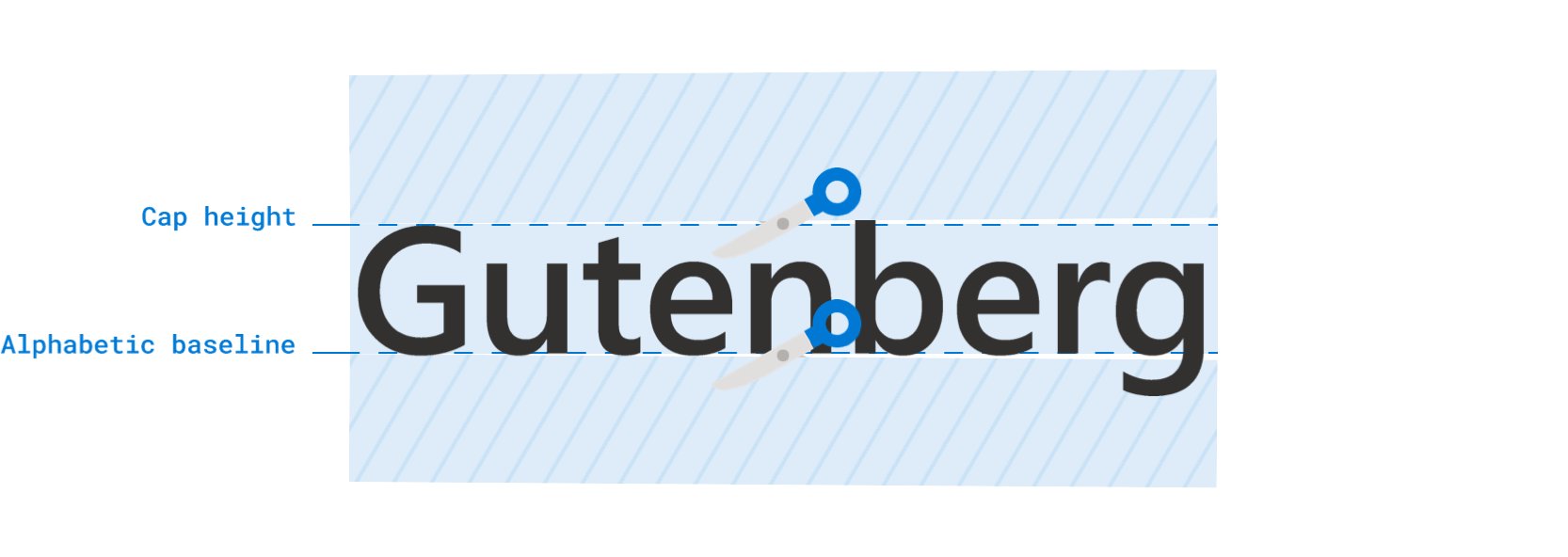
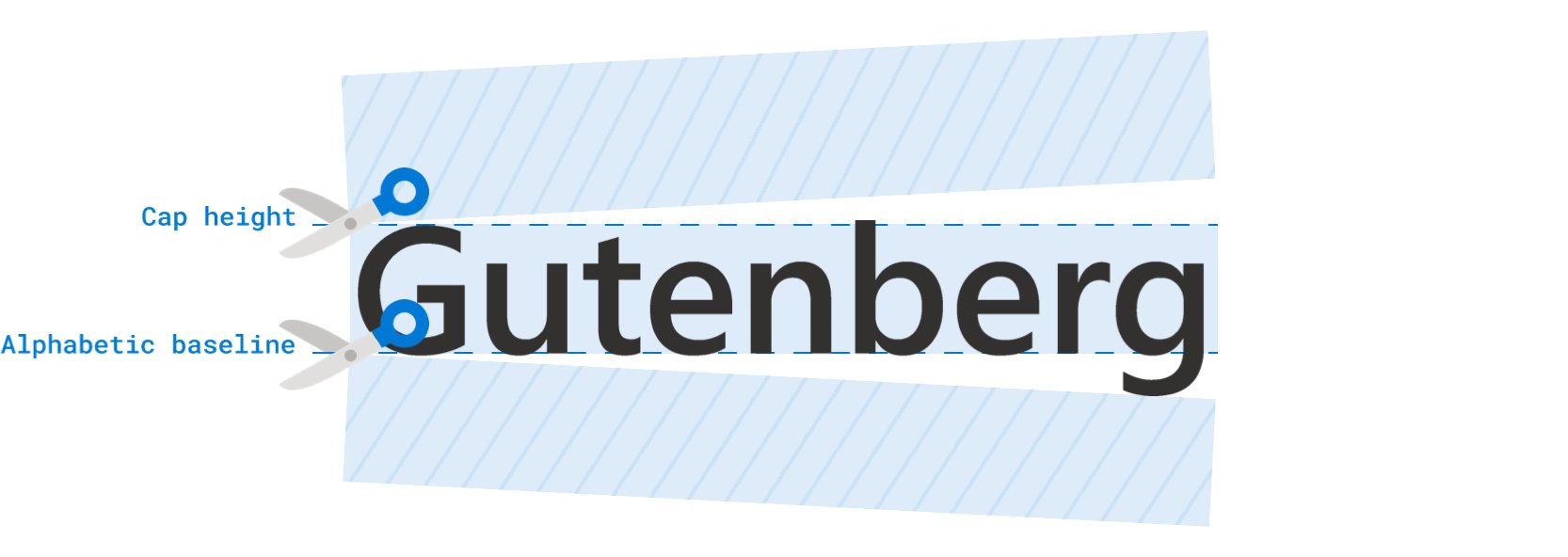
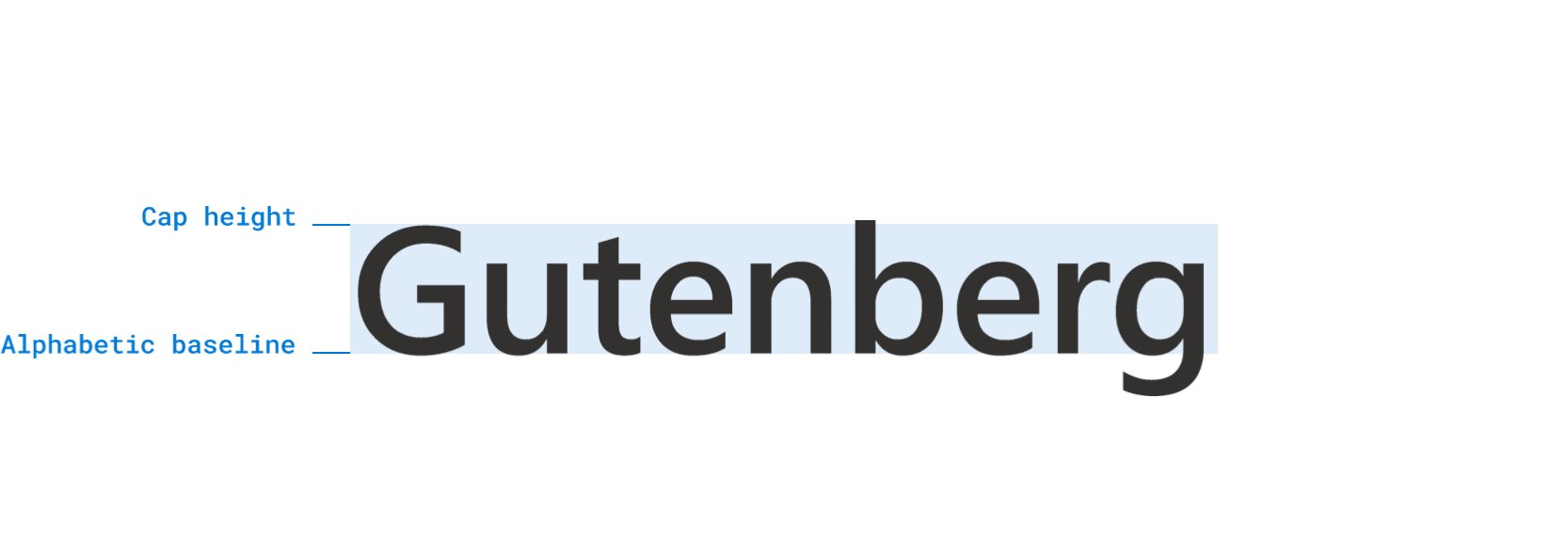
Leading Trim

p {
leading-trim: both;
}
h1 {
text-edge: cap alphabetic;
leading-trim: both;
}
 Elika Etemad
Elika Etemad
Houdini Paint
.powered-gradient {
--powdered-gradient-direction: to-top;
--powdered-gradient-color: white;
--powdered-gradient-size: 1;
background: paint(powdered-gradient), #111;
}
.powered-gradient {
background:
paint(powdered-gradient, to-top, white, 1),
#111212
;
}
@scroll-timeline
@supports (animation-timeline: works) {
...
}
@scroll-timeline scroll-fade {
time-range: 4s;
}
@keyframes fade-in {
to {
opacity: 1;
}
}
nav {
opacity: 0;
animation: fade-in 1s linear both;
animation-timeline: scroll-fade;
}
Spleling & Grammar
<p
spellcheck
contenteditable
></p>
::spelling-error {
text-decoration: wavy underline red;
}
::grammar-error {
text-decoration: wavy underline var(--neon-blue);
}
:target-within
article:target-within {
border-block-start: var(--brand);
}
Nesting
article {
color: darkgray;
& > a {
color: var(--link-color);
}
}
code > pre {
@media (hover) {
&:hover {
color: hotpink;
}
}
}
code > pre {
@media (hover) {
@nest &:hover {
color: hotpink;
}
}
}
article {
@nest section:focus-within > & {
color: hotpink;
}
}
main {
padding: var(--space-sm);
@media (width >= 540px) { & {
padding: var(--space-lg);
}}
}
 Tab Atkins
Tab Atkins
Cascade Layers
@layer reset {
* { box-sizing: border-box; }
body { margin: 0; }
}
...
@layer reset { /* add more later */ }
@import url(headings.css) layer(default);
@import url(links.css) layer(default);
@layer default;
@layer theme;
@layer components;
@import url(theme.css) layer(theme);
@layer default, theme, components;
@import url(theme.css) layer(theme);
@layer framework.theme {
p {
color: rebeccapurple;
}
}
@layer framework {
@layer theme {
p { color: cyan; }
}
}
 Miriam Suzanne
Miriam Suzanne
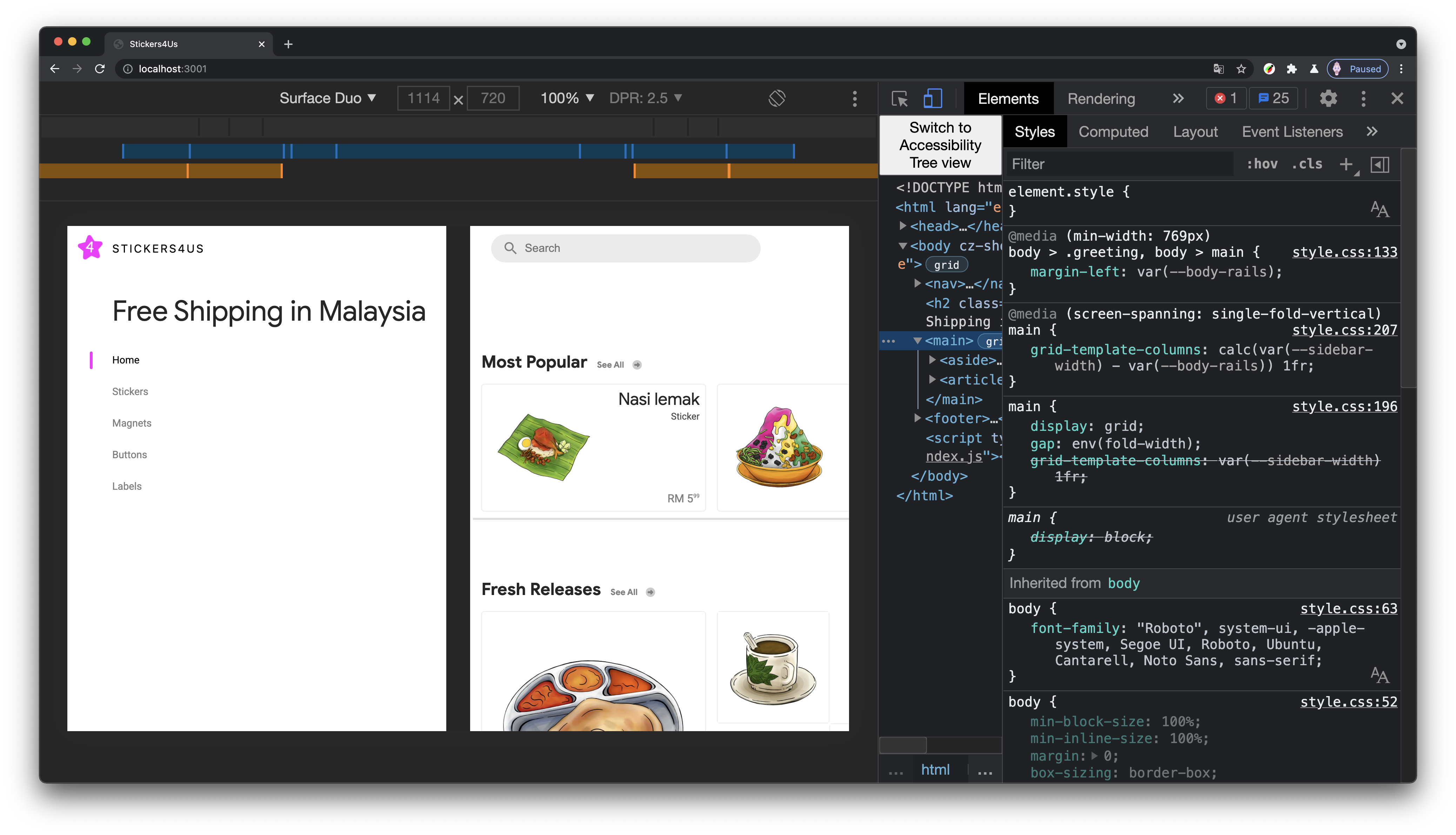
Foldables

main {
display: grid;
gap: env(fold-width);
grid-template-columns: env(fold-left) 1fr;
}
@media (spanning: single-fold-vertical) {
aside {
flex: 1 1 env(fold-left);
}
}
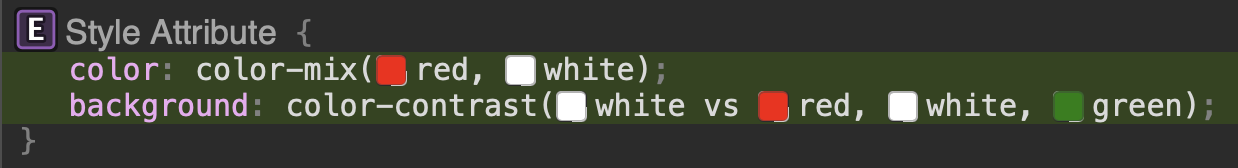
Color Level 5
.color-mix {
--pink: color-mix(red, white);
--brand: #0af;
--text1: color-mix(var(--brand) 25%, black);
--text2: color-mix(var(--brand) 40%, black);
}
.color-contrast {
color: color-contrast(
var(--bg)
vs
black, white
);
}
--text-on-bg: color-contrast(
var(--bg-blue-1)
vs
var(--text-subdued),
var(--text-light),
var(--text-lightest)
);
.color-adjust {
--brand: #0af;
--darker: color-adjust(var(--brand) lightness -50%);
--lighter: color-adjust(var(--brand) lightness +50%);
}
.relative-color {
--color: #0af;
--abs-change: lch(from var(--color) 75% c h);
--rel-change: lch(from var(--color) l calc(c-20%) h);
}

Masonry
.masonry {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: masonry;
}
.masonry-grid-flow {
display: inline-grid;
grid: masonry / repeat(3, 2ch);
masonry-auto-flow: next;
}
.grid {
display: inline-grid;
direction: rtl;
column-gap: 1ch;
grid: repeat(4, 2em) / masonry;
}
Media Queries 5
@media (width <= 320px) {
body {
padding-block: var(--sm-space);
}
}
@custom-media --motionOK (prefers-reduced-motion: no-preference);
@media (--motionOK) {
.card {
transition: transform .2s ease;
}
}
.card {
@media (--motionOK) { & {
transition: transform .2s ease;
}}
}
@media (1024px >= width >= 320px) {
body {
padding-block: 1rem;
}
}
Rad Styles
low riskColor Level 4

#hex-with-alpha {
color: #0f08;
color: #00ff0088;
}
#functional-notation {
color: hsl(0deg 0% 0%);
color: hsl(2rad 50% 50% / 80%);
color: rgb(0 0 0);
color: rgb(255 255 255 / .25);
}
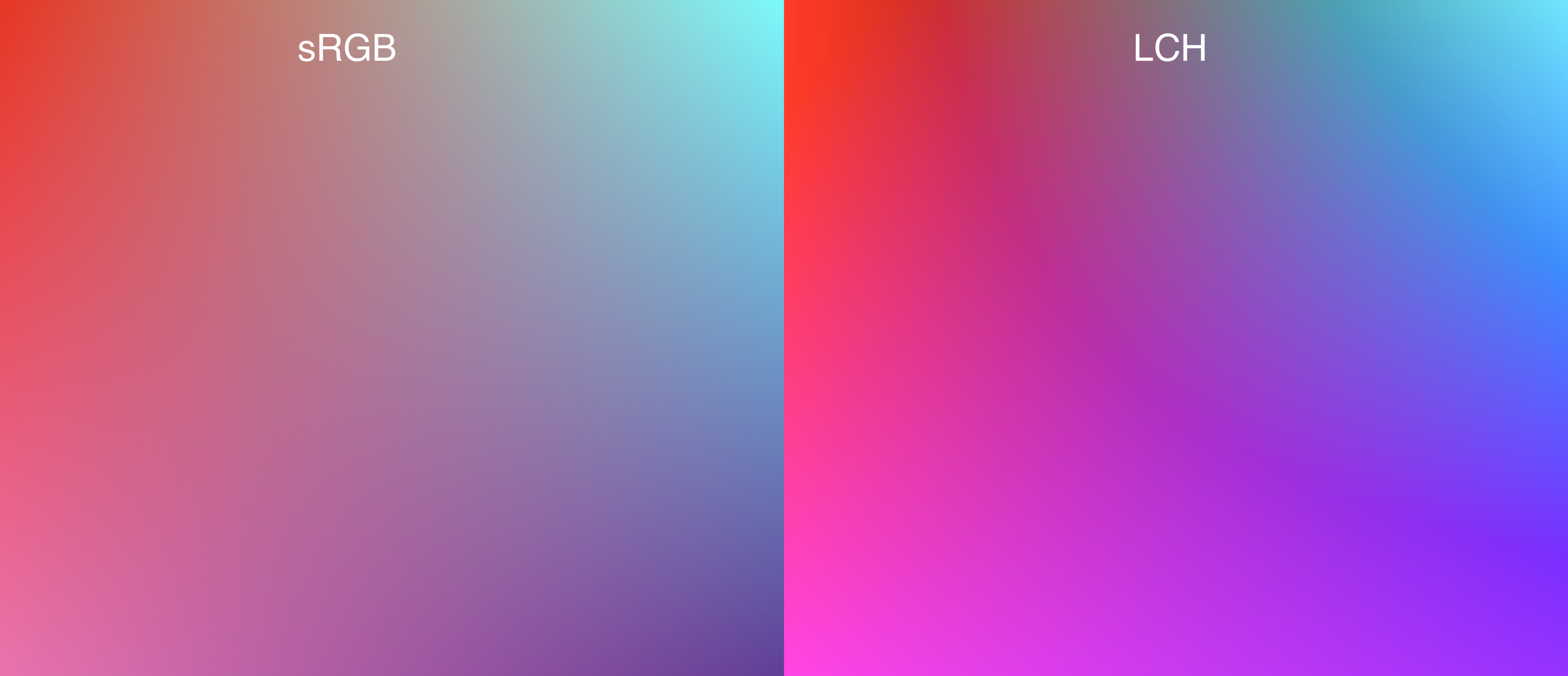
#lab-and-lch {
--ux-gray: lch(50% 0 0);
--rad-pink: lch(50% 200 230);
--rad-pink: lab(150% 160 0);
--pale-purple: lab(75% 50 -50);
}

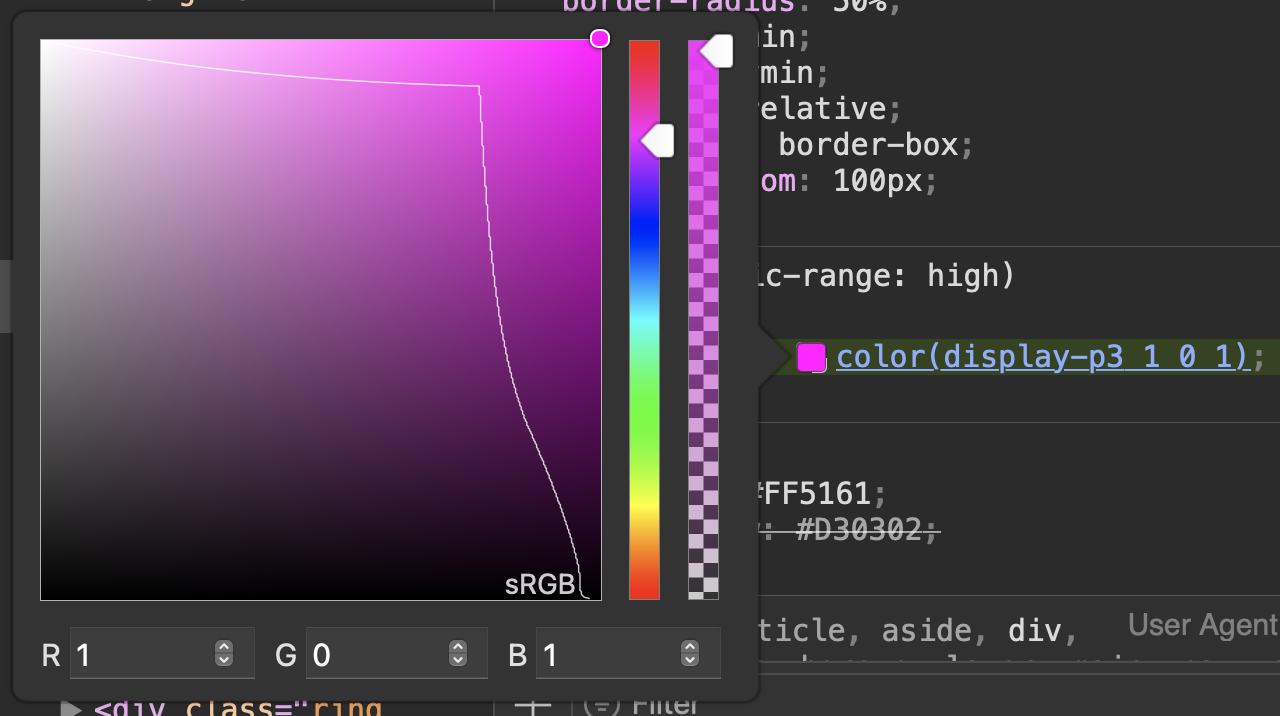
#color-function {
--rad-pink: color(display-p3 1 0 1);
--rad-pink: color(lab 50% 150 -50);
--rad-pink: color(srgb 100% 0% 50%);
}
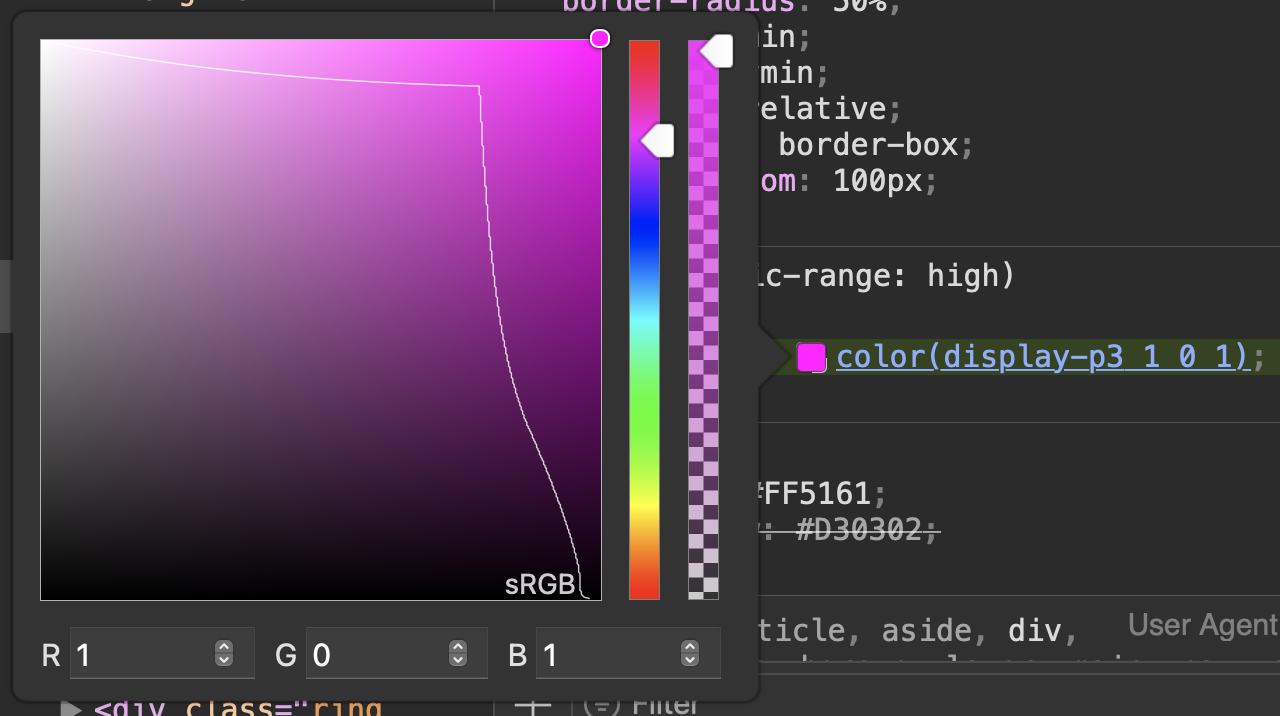
HD Color
@media (dynamic-range: high) {
.neon-pink {
--neon-glow: color(display-p3 1 0 1);
}
}


Typed Custom Properties
@property --hue {
initial-value: 0;
inherits: false;
syntax: '<number>';
}
@keyframes rainbow {
to {
--hue: 360;
}
}
@property --milliseconds {
syntax: '<integer>';
initial-value: 0;
inherits: false;
}
.counter {
counter-reset: ms var(--milliseconds);
animation: count 1s steps(100) infinite;
}
@keyframes count { to {
--milliseconds: 100;
}}
Content Visibility
section {
content-visibility: auto;
contain-intrinsic-size: 1000px;
}
still has accessibility implications being worked out
spec | browser supportAspect Ratio
.box {
width: 200px;
aspect-ratio: 1;
}
img.square {
aspect-ratio: 1;
width: 100%;
object-fit: contain;
}
.transition-it {
aspect-ratio: 1/1;
transition: aspect-ratio .5s ease;
@media (orientation: landscape) { & {
aspect-ratio: 16/9;
}}
}
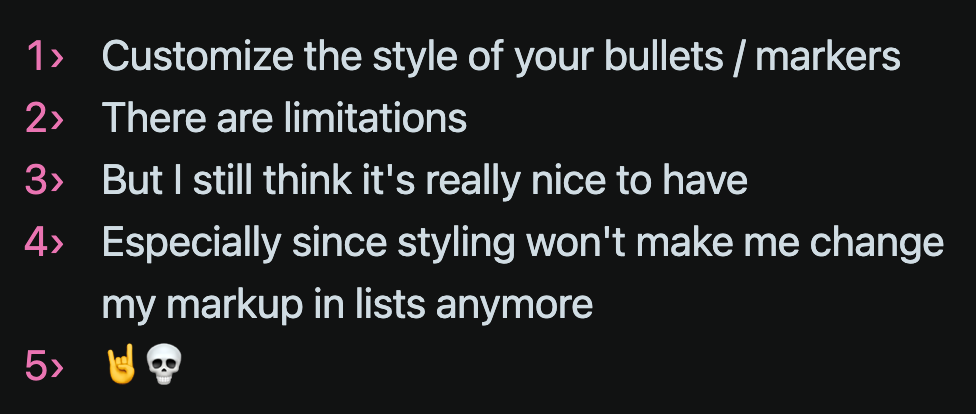
::marker
li::marker {
content: counter(list-item) "› ";
color: hotpink;
}

li::marker {
content: url(/heart.svg);
content: url(#heart);
content: url("data:image/svg+xml;...");
}
Conic Gradients
.conic-1 {
background: conic-gradient(
deeppink,
rebeccapurple
);
}

.conic-2 {
background: conic-gradient(
deeppink,
rebeccapurple,
deeppink
);
}

.conic-3 {
background: conic-gradient(
at bottom left,
deeppink,
cyan
);
}

.conic-4 {
background: conic-gradient(
from 90deg at 50% 0%,
#111, 50%, #222, #111
);
}

Containment
article {
contain: content;
}
article {
contain: layout;
contain: size;
contain: paint;
}
img {
width: 100px;
aspect-ratio: 1/1;
contain: size;
}
:focus-visible
button:focus-visible {
outline-offset: 5px;
}
:focus-within
article:focus-within {
box-shadow: var(--depth-short);
}
Logical Properties
p {
max-inline-size: 40ch;
}
small {
padding-inline: 1ch;
text-align: end;
}
article {
margin-block: 1ch;
}
button {
border-inline: 1px solid currentColor;
}
:is() & :where()
:is(a,h1,h2,h3)::first-letter {
text-transform: uppercase;
}
:where(#target, p) {
color: red;
}
button:is(:focus,:active,.active) {
border-color: var(--brand-focus);
}
Data Saver
@media (prefers-reduced-data: reduce) {
header {
background-image: url(/grunge.avif);
}
}
@media (prefers-reduced-data: no-preference) {
@font-face {
font-family: 'Radness';
src: url(megafile.woff2);
}
}
::cue()
::cue {
color: white;
background-color: hsl(0 0% 0% / 90%);
}
::cue(b) {
background: var(--brand);
color: var(--text-on-brand);
font-weight: var(--brand-bold);
}
CSS is
CRUISIN
HOLLER @
PostCSS & SCSS
Thank You
Hover Conf
🎉 CSS 🎉
 @argyleink
@argyleink